Dengan kombinasi blur dan transparansi yang tepat, Anda mendapatkan salah satu tren terpanas dalam desain situs web dan aplikasi – efek kaca buram.
Ini adalah teknik desain yang menggunakan gaussian blur, bayangan, dan transparansi untuk menciptakan elemen yang meniru tampilan melalui kaca buram kehidupan nyata.
Mari selami tujuh cara berbeda untuk menggunakan tren desain ini.
Dan, jika Anda membutuhkan lebih banyak inspirasi, tidak mengherankan untuk mengetahui bahwa Dribbble dikemas dengan ide-ide desain kaca buram!
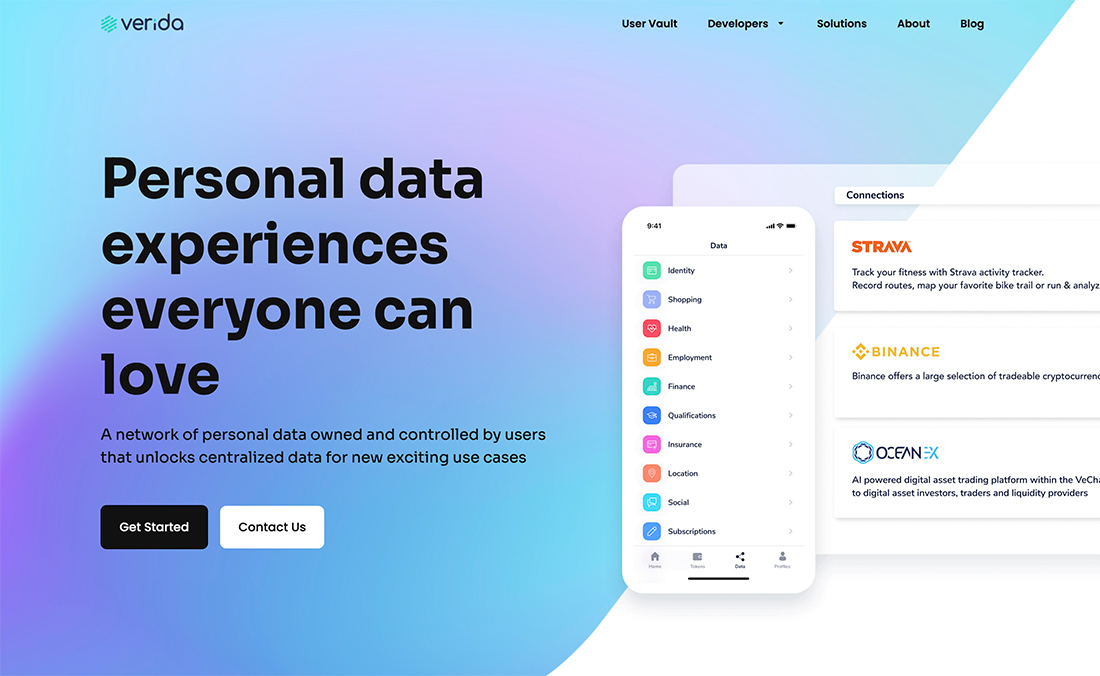
Karena kombinasi efek – blur, bayangan, dan transparansi – teknik kaca buram bekerja dengan baik dalam desain dengan banyak lapisan.
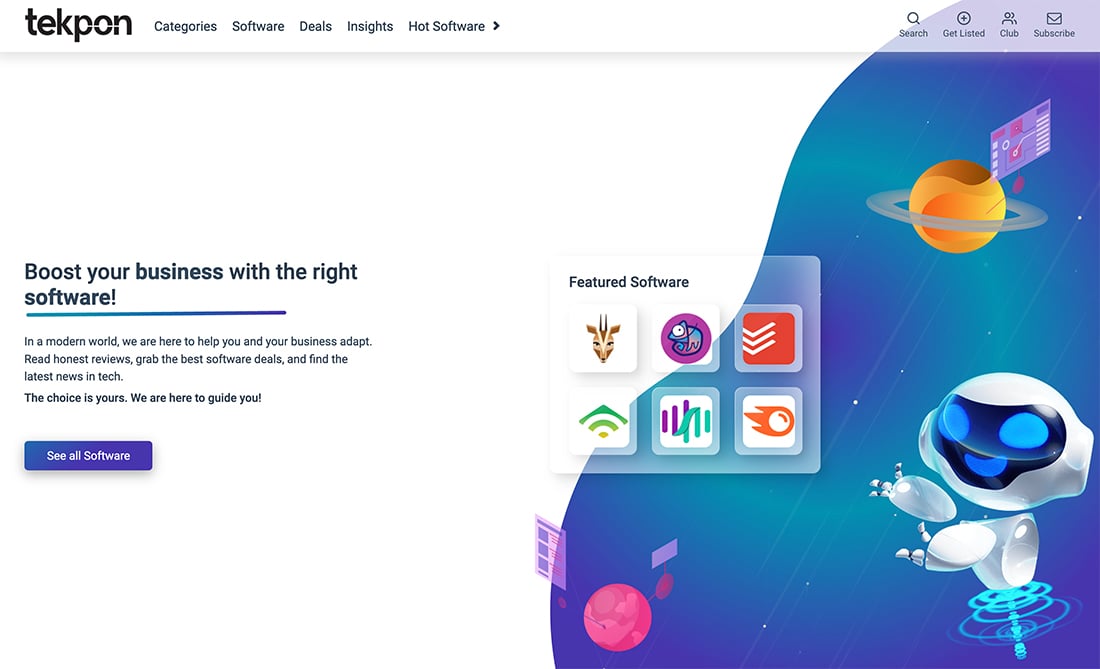
Baik itu untuk satu elemen atau bertumpuk, seperti contoh di atas, ini menciptakan kedalaman yang halus dengan cara yang memungkinkan elemen latar belakang masuk. Contoh ini bagus karena Anda dapat melihat elemen gelap dan terang dari latar belakang dan bagaimana transparansi bekerja. Juga, perhatikan bayangan lembut di sekitar tepi putih dari area "kaca" yang lebih besar sehingga ada perbedaan yang jelas antara itu dan latar belakang.
Efeknya juga merupakan bagian dari navigasi lengket. Jika Anda tidak yakin bagaimana menggunakan efek kaca, itu bisa bekerja dengan baik untuk jenis elemen navigasi ini dan bisa menjadi tempat yang baik untuk memulai.
Desain Ikon
Ikon kaca buram adalah pandangan baru tentang gaya ikon yang telah digunakan sebagian besar desainer untuk waktu yang lama. Ini bisa menjadi penggunaan tren yang lebih rumit.
Karena ikon sangat kecil, efek buram dapat menambah tingkat kerumitan visual pada beberapa desain. Ini mungkin paling bisa diterapkan untuk ikon yang akan digunakan dalam ukuran besar.
Pilihan lain yang layak adalah untuk desain yang tidak memiliki banyak ikon dan semua bentuk dan kegunaannya cukup standar dan dapat dimengerti.
Latar Belakang Berwarna-warni
Efek kaca buram dapat menjadi dasar untuk latar belakang situs web.
Trik untuk membuat ini berfungsi adalah mengaburkan gambar atau warna latar belakang hingga pengguna tidak mencoba menebak dari apa latar belakang itu dibuat. Seharusnya hanya warna yang lebih lembut, hampir gumpalan.
Sebagian besar desainer yang menggunakan latar belakang kaca buram bekerja dengan warna-warna dingin (menekankan nuansa musim dingin).
Contoh di atas menggunakan lapisan buram ganda dengan latar belakang dan elemen tengah yang melintasi latar belakang. Area putih dan kurva ke dalam latar belakang warna adalah kombinasi kuat yang memberikan ketertarikan pada desain tanpa banyak elemen visual yang tinggi.
Blok Gaya Kartu
Efek kaca buram sangat ideal untuk balok bergaya kartu untuk menciptakan pemisahan antar elemen.
Dalam contoh kartu kaca di atas, desainnya menggunakan elemen gaya kartu kredit, tetapi ini dapat dirancang ulang untuk hampir semua hamparan serupa. Pertimbangkan untuk menggunakan blok gaya kartu dalam gaya ini sebagai wadah untuk entri blog dalam format majalah atau sebagai tombol seperti blok tebal dalam desain aplikasi.
Ada banyak peluang berbeda untuk menggunakan opsi tampilan ini.
Hal lain yang diingat oleh contoh ini adalah bagaimana melapisi elemen kaca buram di antarmuka yang gelap. Perhatikan bagaimana kaca buram melembutkan seluruh garis desain.
Seni Dominan
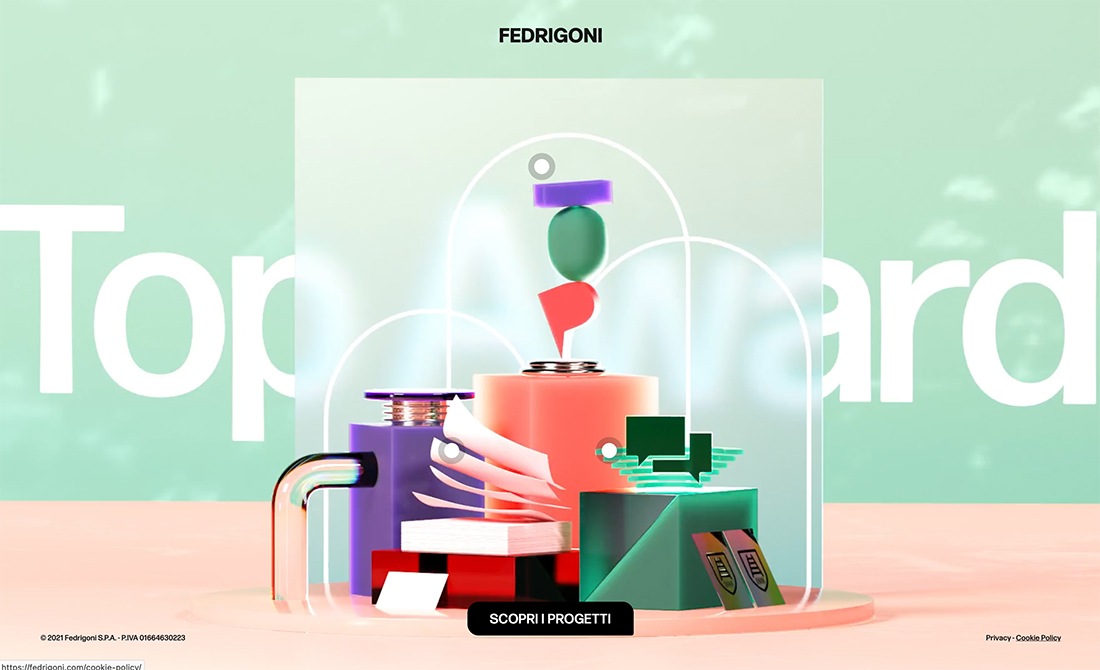
Penggunaan paling umum dari efek kaca buram dalam desain situs web mungkin adalah sebagai elemen seni yang dominan, tetapi juga dapat berfungsi untuk tujuan ini.
Dalam contoh di atas, animasi latar depan buram berfungsi sebagai titik fokus saat teks latar belakang bergerak.
Ketika digunakan sebagai elemen seni yang dominan, tantangan dengan efek ini adalah untuk memastikan bahwa itu tidak "terlalu lembut." Anda ingin pengguna memahami apa yang mereka lihat dan tahu cara berinteraksi dengannya. Kuncinya adalah tidak mengorbankan kegunaan untuk efek desain di sini.
Aksen Formulir dan Tombol
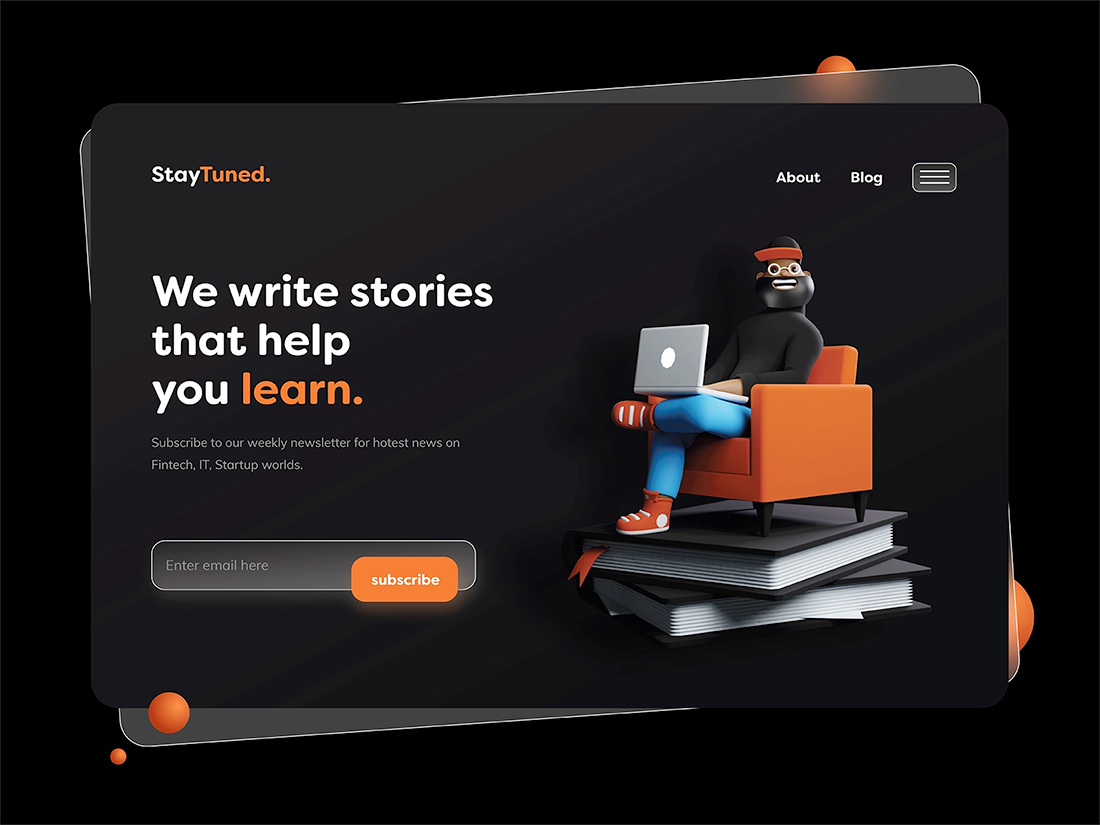
Konsep halaman arahan di atas adalah contoh yang bagus tentang cara menggunakannya untuk bidang formulir.
Apa efeknya dalam konsep desain gelap ini adalah membantu menarik perhatian ke item tindakan di layar. Anda melihat ke sana terlebih dahulu dan tahu persis apa pertunangan wanita itu.
Dari perspektif desain, memiliki bidang formulir yang lebih terang di latar belakang gelap membantu menarik Anda ke sana dengan cara yang tidak akan Anda lakukan dengan bidang formulir "hantu" atau garis murni, gaya yang populer karena menciptakan elemen desain yang ramping . (Bahkan jika itu mengorbankan beberapa kegunaan.)
Lapisan Latar Belakang Lembut
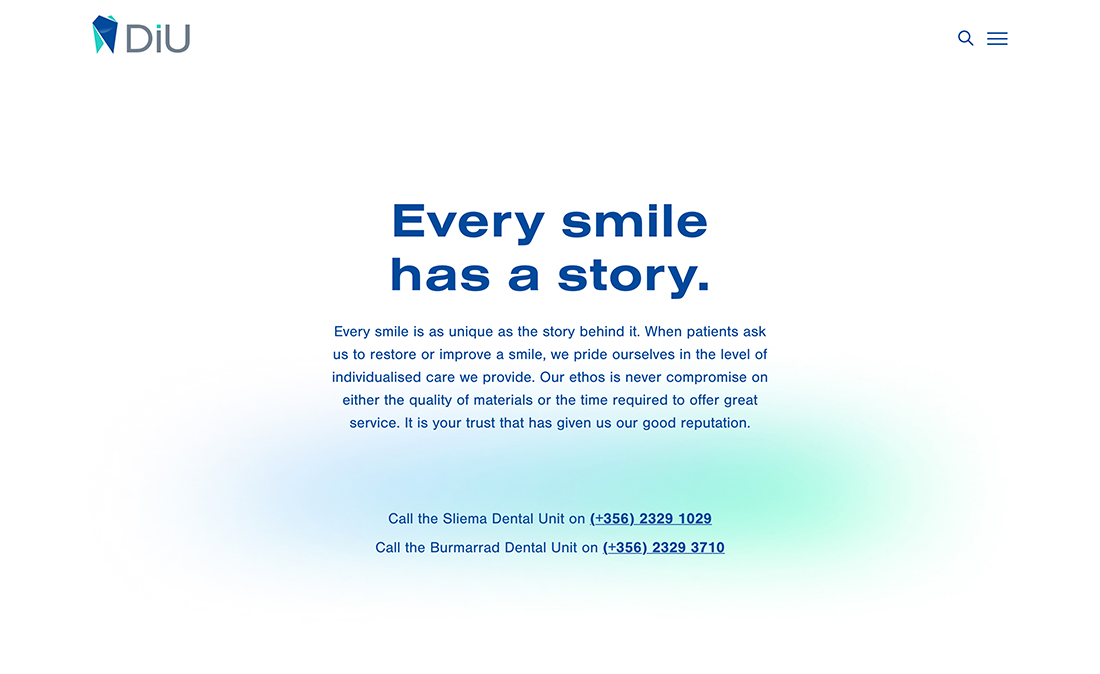
Terkadang latar belakangnya sangat lembut dan sederhana berkat efek kaca buram. Area warna yang kecil dengan latar belakang serba putih dapat menambahkan beberapa fokus visual untuk memastikan beberapa gerakan di layar.
Ini mungkin implementasi pertama yang paling mudah dari elemen kaca buram karena murni di latar belakang tanpa memikirkan lapisan lain.
Sementara contoh ini menempel pada area kecil, itu tidak selalu terjadi. Cobalah untuk tidak memperluas elemen buram latar belakang ke seluruh layar. Memiliki counter whitespace membantu menekankan teknik ini. Jika tidak, itu mungkin hanya terlihat seperti gradien.
Kesimpulan
Yang menyenangkan dari efek kaca buram adalah efek ini dapat berfungsi sebagai elemen halus di ruang kecil atau sebagai konsep desain keseluruhan untuk sebuah proyek. Ini sudah diadopsi oleh beberapa nama besar dalam desain… lihat saja beberapa panel di iPhone Anda saat Anda menggeser ke kiri atau ke kanan.
Dengan begitu banyak orang yang bermain dengan elemen kaca buram, kami pasti akan melihat lebih banyak lagi di masa mendatang.