Berurusan dengan bentuk form di Web terkadang membuat kita pusing, tapi ini akan menarik untuk kita bahas. Anda dapat melakukan banyak kustumisasi dalam desain, pada label dan bahkan pada otentikasi. Dengan banyak fitur baru yang tersedia di HTML5, "Jay Morrow" menciptakan Validatr yang mengandalkan atribut HTML5, ini dapat mempermudah anda untuk melakukan validasi form.
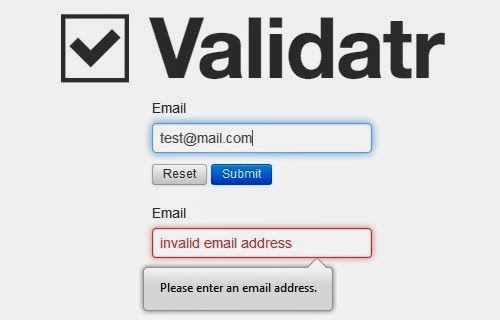
Validatr adalah plugin jQuery di-browser gratis. Ini akan otomatis memberi peringatan dalam bentuk tulisan merah jika pengguna yang menginput nilai yang tidak valid. Hal ini juga dapat melakukan banyak validasi input seperti email, nomor, url, range, input warna dan tanggal.
Pesan kesalahan juga tersedia dengan berbagai pilihan menggunakan data atribut HTML5. Anda dapat menyesuaikan elemen pesan kesalahan dengan CSS Anda sendiri, dan plugin memiliki beberapa gaya CSS yang cukup bagus.
Panduan Dasar
Untuk menggunakan Validatr, Sertakan jQuery terbaru dan juga script Validatr dalam proyek Anda.
[<br />
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="js/validatr.js" type="text/javascript"></script>]
Kemudian panggilan plugin dengan scribe berikut:
HTML Markup
Seperti disebutkan, Validatr memanfaatkan elemen input untuk bekerja. dan di proses di dalam tag
Berikut ini adalah contoh implementasi dasar:
[<script>
jQuery(function ($) {
$('form').validatr();
});
</script>]
HTML Markup
Seperti disebutkan, Validatr memanfaatkan elemen input untuk bekerja. dan di proses di dalam tag
form. Elemen input akan menangani semua jenis bentuk yang berbeda dan pengaturan menggunakan data-attribute HTML5.
Sebagai contoh, ketika Anda ingin membuat bentuk nomor, tambahkan type="number", misalnya membatasi min dan max nomor. Jika pengguna tidak diperbolehkan untuk meninggalkan form kosong, tambahkan saja atribut required.
Berikut ini adalah contoh implementasi dasar:
[<form action="./">
<label for="number">Number</label>
<div>
<input type="number" id='number' step=2 min=1 max=11 name="number" required>
<input type="submit" value="Submit">
</div>
</form>]
Langkah atribut digunakan untuk penambahan nilai ketika pengguna mengklik kenaikan atau penurunan, mulai dalam jumlah min ditentukan atau 0. Jika nilai diatur ke "0", ini berarti menggunakan kenaikan standar atau meningkat hanya satu point (nilai harus angka positif).
Dan inilah hasilnya ketika pengguna masukan sebuah nilai yang tidak valid. Misalnya kita menggunakan 2 untuk langkah yang berarti mulai dari 1, satu-satunya nomor yang valid, memiliki kenaikan 2, yaitu: 3, 5, 7 dan seterusnya. Nilai maksimum adalah 11.
Untuk daftar lengkap jenis input lain dan dokumentasi, silakan kunjungi halaman Validatr.