HASIL AKHIR
Catatan:
Software yang digunakan dalam tutorial ini adalah Adobe Photoshop CS5 Extended
Ukuran gambar hasil akhir adalah 1024 * 768
Anda mungkin ingin memeriksa halaman BASIX untuk melihat beberapa topik yang berguna untuk dasar-dasar Photoshop, seperti loading palet dan beberapa cara pintas lainya.
Mengaktifkan OpenGL
Tidak akan bekerja kecuali OpenGL diaktifkan. Jadi pilih Edit -> Preferences - performance >, dan pastikan Aktifkan draw OpenGL (bawah Pengaturan GPU).
Juga, pilih Edit -> Preferences -> 3D, dan pastikan OpenGL (di bawah Rendering Interaktif) diaktifkan.
Langkah 1:
• Mengatur warna Foreground menjadi # 62514f, dan latar belakang warna # 261a19, kemudian, membuat Radial Gradient dari pusat dokumen ke salah satu sudut.
• Membuat teks warna putih. Font yang digunakan Familian , dan ukuran adalah 370 pt.
• Pilih 3D -> repousse - Layer Teks>.
Sebuah kotak dialog akan muncul memberitahu Anda bahwa ini akan rasterize jenis lapisan, dan Anda tidak akan lagi dapat mengubah teks Anda. Jadi jika Anda yakin Anda tidak perlu untuk mengubah teks Anda, klik ya dan lanjutkan.
• Di bawah Presets Shape repousse, pilih Inflate sides. Kemudian, di bawah Bevel, pilih Front and Rear dari Sisi drop down menu, atur Tinggi ke 10 dan Lebar sampai 5.
• Hasil teks akan terlihat seperti berikut:
• Perhatikan juga bagaimana thumbnail layer teks (ikon) perubahan sebagai teks adalah objek 3D sekarang.
• Pada Toolbox, pilih Rotate Tool Kamera 3D, dan memutar tampilan dari adegan 3D. Anda dapat menggunakan Alat Kamera 3D lainnya serta sampai Anda suka sudut kamera. (Ingat, kita mengubah sudut kamera, BUKAN posisi objek).
Langkah 2:
Selanjutnya, kita akan memodifikasi untuk sisi yang berbeda dari teks 3D. Jadi buka Panel 3D (Window -> 3D), dan memperluas objek 3D (klik panah ke kanan) untuk melihat bagian yang berbeda. Klik setiap nama Material untuk mengubah pengaturannya seperti yang ditunjukkan di bawah ini:
Catatan:
Anda mungkin perlu untuk Menghapus Tekstur Diffuse untuk setiap salah satu Material sebelum menempatkan nilai baru.
o Front Bevel Material: Mengubah warna Diffuse ke # dc1b71, para Refleksi untuk 35, warna Iluminasi untuk # 323232, para Gloss sampai 80%, Shine sampai 80%, warna specular ke # e7e7e7, dan warna Ambient ke # cc7e7e.
o Kembali Bevel Material: Mengubah warna Diffuse untuk # 3e3e3e, para Refleksi untuk 35, warna Iluminasi untuk # 323232, para Gloss sampai 80%, Shine sampai 80%, warna specular ke # e7e7e7, dan warna Ambient ke # 000000.
o Front Inflasi Material: Mengubah warna Diffuse ke # a6a6a6, para Refleksi untuk 2, warna Iluminasi untuk # 323232, para Gloss to 50%, Shine hingga 65%, warna specular ke # ffffff, dan warna Ambient ke # 000000.
o Sekarang, kita akan menciptakan tekstur seperti pita, menggunakan Tekstur Opacity. Jadi klik ikon folder di sebelah pilihan Opacity, dan pilih Tekstur Baru.
o Buat dokumen baru 1 x 100 px dengan latar belakang putih.
o Ikon folder akan menjadi ikon Peta Tekstur, klik dan pilih Buka Tekstur.
o Buat 50 px (Tinggi) pemilihan di tengah dokumen dan mengisinya dengan hitam. Ini akan meninggalkan 25 px (Tinggi) daerah putih di atas dan bagian bawah dokumen.
Tips:
Anda dapat menggunakan Ukuran Seleksi Rectangular Marquee Tetap. Simpan peruMaterial, menutup file peta tekstur, dan kembali ke dokumen asli.
o Klik ikon map tekstur dan pilih Edit Properties.
o Set kedua Skala U dan V Skala sampai 10.
o Kuncinya di sini adalah bahwa daerah Putih akan menciptakan opacity penuh dan daerah hitam akan menciptakan transparansi penuh.
o Ulang semua langkah ini, Anda dapat menghemat material dan mendaftar ulang dengan satu klik. Untuk melakukannya, memperluas kotak Material Presets, kemudian, dari ikon menu pop-up, pilih Material Baru.
o Ketik nama untuk materi dan klik OK.
o Sekarang, ketika Anda Putar ke bawah kotak Material Presets, Anda akan menemukan materi baru. Pilih Material Inflasi Kembali dan klik materi yang Anda hanya disimpan untuk menerapkannya pada teks 3D.
Langkah 3:
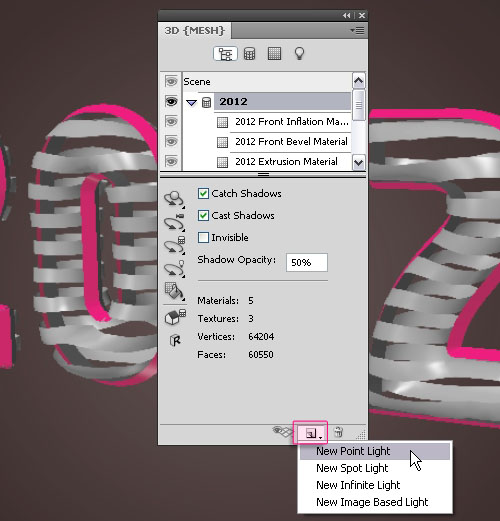
o Pada Panel 3D, Buat baru ikon cahaya di bagian bawah, kemudian pilih Point Light.
o Ini akan meningkatkan pencahayaan untuk keseluruhan.
o Putar ke bawah daerah Material untuk melihat empat lampu yang Anda miliki dan memodifikasinya, Cahaya Tak Terbatas 1: Mengatur 50% Shadow.
(Meninggalkan nilai di 0% akan menghasilkan rendering lebih cepat, tetapi tepi bayangan akan sulit Jadi, jika Anda tidak memiliki masalah dengan tepi, Anda dapat meninggalkan kelembutan di 0%..)
- Cahaya Tak Terbatas 2: Un-centang kotak Buat Shadows.
- Cahaya Tak Terbatas 3: Un-centang kotak Buat Bayangan juga, kita tidak ingin semua empat lampu untuk menciptakan bayangan yang berbeda begitu banyak.
- Point Light 1: Pengaturan standar.
- Agar bayangan yang akan diberikan pada dasar tanpa perlu membuat permukaan. klik panah pop-up menu di pojok kanan atas Panel 3D, kemudian klik Plane pilihan Bayangan Catcher.
- Setelah Anda selesai menciptakan adegan. Klik Grup di bagian atas Panel 3D, kemudian pilih Ray dari drop down menu Mutu.
- Proses render mungkin memakan waktu beberapa jam, tapi Anda dapat mengklik di mana saja di dalam dokumen untuk menghentikan render kapanpun Anda inginkan.
Langkah 4:
• Untuk menciptakan sikat confetti, buat dokumen baru 10 x 10 px, dan mengisinya dengan hitam. Lalu pergi ke Edit -> Define Brush Preset, dan beri nama untuk kuas. Tutup dokumen ini dan kembali ke yang asli.
Buka panel Brush (Window -> Brush), pilih sikat persegi yang baru saja dibuat, dan mengubah pengaturannya seperti yang ditunjukkan di bawah ini:
- Brush tip Shape:
- Dynamic Forms:
- Scattering:
- Buat layer baru di atas semua lapisan dan menyebutnya "Confetti".
- Gandakan lapisan "Confetti", dan tarik copy tepat di bawah layer teks 3D.
- Pilih asli lapisan "Confetti", dan gunakan kuas untuk menyebarkan beberapa confetti di bagian atas sekitar teks. Jangan menambahkan dekat lantai, karena kita akan menerapkan pengaturan bayangan yang berbeda untuk confetti di lapangan.
- Klik lapisan "Confetti copy" dan mengisi area yang lebih rendah dengan confetti.
Pencarian Anda :
- Efek Teks 3D Ribbon Wrapped
- Efek Teks 3D Ribbon Wrapped Terbaru
- Efek Teks 3D Ribbon Wrapped di Photoshop Cs6, Cs5, Cs4, Cs3, Cs2, Cs, dan Photoshop 7
- Tutorial Membuat Efek Text di Photoshop
- 50 Tutorial Membuat Efek Text di Potoshop
- 100 Tutorial Membuat Efek Text di Potoshop
- 20 Tutorial Membuat Efek Text di Potoshop
- Tutorial Membuat Efek Text Baja di Potoshop
- Tutorial Membuat Efek Text Emas di Potoshop
- Tutorial Membuat Efek Text Perak di Potoshop
- Tutorial Membuat Efek Text Perunggu di Potoshop
- Tutorial Membuat Efek Text Batu di Potoshop
- Tutorial Membuat Efek Text Daun di Potoshop
- Tutorial Membuat Efek Text Padi di Potoshop
- Tutorial Membuat Efek Text silver di Potoshop
- Tutorial Membuat Efek Text Air di Potoshop
- Tutorial Membuat Efek Text Bunga di Potoshop
- Tutorial Membuat Efek Text Agry Bird di Potoshop
- Tutorial Membuat Efek Text Gelas di Potoshop
- Tutorial Membuat Efek Text Bunga di Potoshop
- Tutorial Membuat Efek Text Tanah di Potoshop
- Tutorial Membuat Efek Text Kramik di Potoshop
- Tutorial Membuat Efek Text Freme di Potoshop
- Tutorial Membuat Efek Text Darah di Potoshop
- Tutorial Membuat Efek Text Susu di Potoshop
- Tutorial Membuat Efek Text Matahari di Potoshop
- Tutorial Membuat Efek Text Pelangi di Potoshop
- Tutorial Terbaru Potoshop 2012
- Tutorial Terbaru Potoshop 2013
- Tutorial Terbaru Potoshop 2014
- Tutorial Terbaru Potoshop membuat Kalender
- Tutorial Terbaru Potoshop membuat Banner
- Tutorial Terbaru Potoshop Membuat Iklan
- Tutorial Merancang Wesite Dengan Potoshop
- Membuat Ukuran Foto Di Potoshop
- Efek foto Di Potoshop
- Membuat Gradiasi Warna Di Potoshop
- Tutorial Membuat Tato Di Potoshop
- Download Tutorial Efek Text Potoshop