Sebagai pengembang web, kadang-kadang kita menemukan beberapa inspirasi pada sebuah situs web yang sedang kita kunjungi, kemudian kita akan bertanya-tanya bagaimana mereka membuat sesuatu hal tersebut. Kemudian, Anda akan berpikir tentang bagaimana mendapatkan salinan kode tersebut. Misal seperti Chrome DevTools serta Firebug dari Firefox memang tidak asing lagi bagi untuk kita manfaatkan sebagai tool untuk mengcopy kode HTML dan CSS dari sebuah situs web tersebut.
Namun, tool ini hanya bekerja untuk mengcopy HTML atau CSS saja, Anda tidak dapat menggunakan tool ini untuk menyalin CSS yang terkait dengan elemen HTML yang Anda pilih. Sebagai contoh, katakanlah Anda memilih sebuah elemen HTML yang berisi beberapa elemen, sebagai berikut.
[<div class="container">
<button>Submit</button>
<p><span>By submitting you are agree to our term and condition</span></p>
</div>]
Masing-masing elemen di dalamnya memiliki pengaturan style sendiri. Beberapa elemen HTML mungkin telah memiliki style yang berbeda-beda. Bagaimana cara mengcopy kedua HTML dan CSS denga bersama-sama?. Di sinilah Anda akan senang karena tool seperti SnappySnippets akan membantu anda.
SnappySnippet adalah ekstensi Chrome (dapatkannya di sini) setelah diinstal, akan memberikan tab baru bernama SnappySnippet dalam Google Chrome DevTools. Di sinilah kita akan menggunakan SnappySnippet.
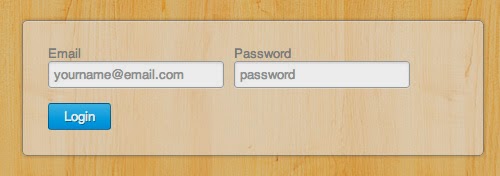
Untuk menguji itu, kami telah menyiapkan halaman web yang berisi beberapa elemen HTML yang membentuk sebuah web login sederhana yang sangat bagus. Masing-masing elemen HTML ini memiliki kode CSS. Untuk menyalin semua kode ini dengan cara lama yaitu menggunakan fungsi normal dari DevTools yang sedikit memakan waktu.
Dengan menggunakan SnappySnippet anda akan lebih menghemat waktu. Pertama, memilih elemen yang ingin Anda copy, kemudian buka tab SnappySnippet dan klik elemen kode tersebut.
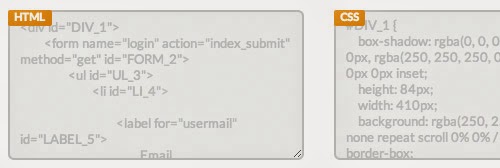
Seperti yang Anda lihat pada gambar di bawah ini, elemen yang dipilih disalin termasuk sub elemen dan ditempatkan dalam panel HTML di sisi kiri. Semua aturan style yang membentuk elemen-elemen HTML juga disalin dan ditempatkan dalam panel CSS.
Pengaturan
SnappySnippet memungkinkan kita untuk mengatur output kode. Di bawah dua panel yang digunakan untuk menempatkan HTML dan CSS, Anda akan menemukan panel Settings. Anda dapat mengatur beberapa hal, seperti menghapus properti CSS dengan-webkit-prefix dari output, memasukkan awalan untuk ID yang diberikan kepada elemen HTML, dan sebagainya.
Seorang Web developer mungkin akrab dengan platform kode-sharing seperti Codepen. Situs ini memungkinkan pengembang web untuk berbagi code snippets. Ini seperti sebuah situs jaringan sosial tapi bukan seperti berbagi status dan foto selfies, disini kita berbagi kode. Dengan SnappySnippet, Anda dapat mengirim kode yang Anda disalin ke Codepen, JSFiddle, dan JSBin.
Untuk mengirim kode, pastikan bahwa Anda telah login ke website masing-masing di mana Anda akan mengirim kode Anda. Hal ini juga untuk memastikan bahwa kode akan segera disimpan ke acccount Anda. Kemudian klik salah satu dari tiga tombol share tersebut.
Kesimpulan, SnappySnippet adalah tool yang sangat berguna untuk menyalin kode tapi ingat untuk tidak menggunakan ini sebagai sarana untuk menjiplak kode pengembang lain. Apapun yang Anda lakukan menyalin, bertujuan untuk tujuan belajar, dengan harapan untuk belajar sesuatu yang baru dari teknik yang digunakan.