Ini adalah praktek yang lebih umum untuk menggunakan beberapa font untuk satu halaman pada sebuah situs web. Sebagai contoh, kita dapat menulis sebagai berikut: font-family: Times New Roman, Georgia pada CSS.
Tapi, bagaimana kita tahu persis font apa yang di gunakan pada sebuah web yang di baca browser? Kita dapat menginstal ekstensi untuk mengetahui hal tersebut, tapi ada fitur built-in yang lebih akurat di Google Chrome, fitur ini hanya dapat di lihat di Chrome Canary, dan tidak tersedia untuk Chrome biasa. Unduh Chrome Canary disini, dan menginstalnya pada komputer Anda. Sekarang, mari kita lihat cara kerjanya.
Dalam contoh ini, kita memiliki blok teks cukup standar yang terdiri dari beberapa paragraf dan judul. Kami menetapkan beberapa font family generik seperti berikut:
[h3, h4 {
font-family: Verdana, Geneva, sans-serif;
}
demo-wrapper p. {
font-family: Georgia, serif;
}]
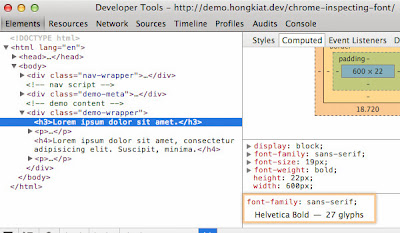
Sekarang, di Chrome Canary DevTools, head ke Computed tab. Scroll ke bawah dan Anda akan menemukan font family yang benar yang sedang digunakan. (lihat gambar di bawah).
Bahkan ketika kita hanya menentukan jenis huruf (serif dan sans-serif) dan bukan font family, kita masih dapat mengetahui font yang sedang dipakai pada halaman web terseburt. (lihat gambar di bawah).
Selain itu, kita juga bisa melihat font family yang ditentukan dalam pseudo-elemen dan font yang disajikan dengan @font-face. Berikut adalah contoh:
Kesimpulan:
Fitur ini baru di Chrome dan pasti sangat berguna untuk pengembang web design. Kita sekarang dapat dengan mudah mengetahui font yang digunakan serta jumlah glyphs yang ditampilkan. Fitur ini juga bekerja dengan baik dengan beberapa layanan webfont seperti Typekit dan Google Font Web .