Ada begitu banyak set ikon gratis di luar sana. Tapi bagaimanapun juga, mendesain sendiri selalu merupakan tantangan yang menarik. Di tutorial ini, kita akan belajar cara Membuat Desain Icon Glossy di Photoshop. Tutorial ini sangat sederhana dan mudah. Anda bisa mengikutinya dalam 10 menit atau kurang.Sebelumnya, lihat dulu ikon yang akan kita buat di sini.
Langkah 1.
Langkah 1.
Buat file baru, ukuran 512×512 pixel, mode warna RGB, dengan background putih. Dari panel layers, buat group baru dan beri nama icon. Dengan cara ini, ikon yang kita buat akan lebih mudah terorganisir.
Langkah 2
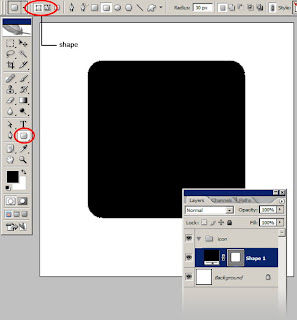
Aktifkan tool Rounded Rectangle. Dari baris pilihan atur radius 30 px. Tahan shift dan geser untuk membentuk sebuah persegi. Anda bisa menggunakan warna apaun karena kita akan mengubahnya menggunakan layer styles.
Langkah 3
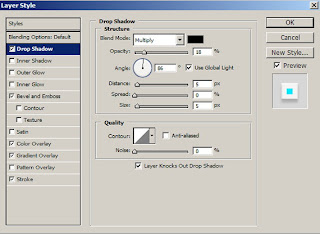
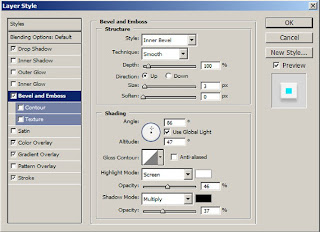
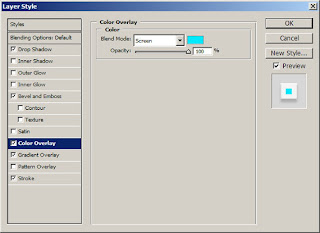
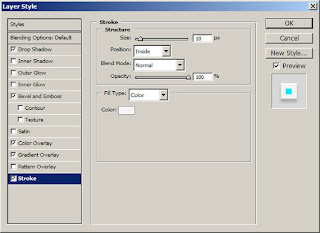
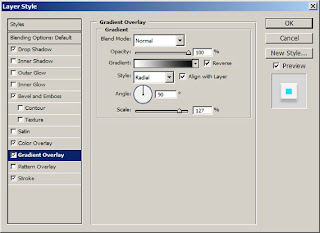
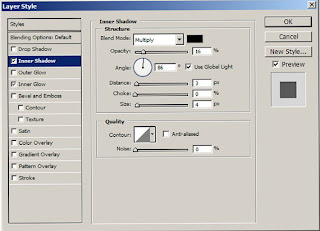
Klik ganda layer shape kita dan tambah beberapa layer style. Gunakan setting seperti yang terlihat di bawah.
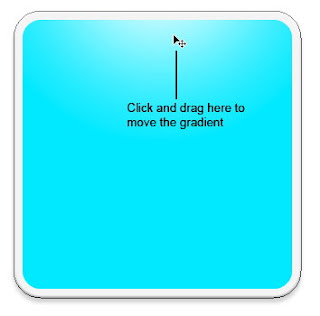
Ketika setting gradient overlay terpilih, klik dan geser ke bagian atas kotak untuk memindahkan sumber cahaya.
Langkah 4
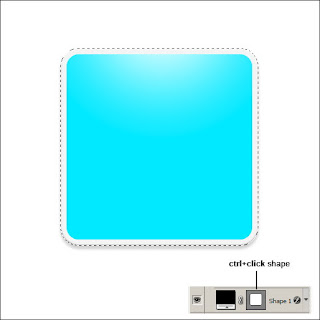
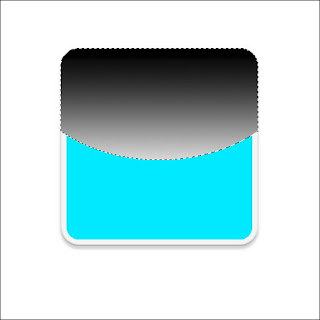
Tahan ctrl dan klik layer shape.
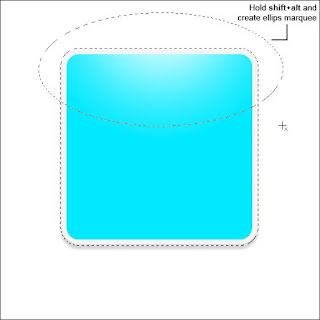
Tahan shift+alt dan menggunakan tool elips marquee buat seleksi lain di bagian atas.
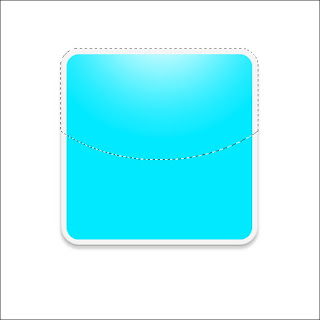
Kedua seleksi akan saling memotong dan menghasilkan bentuk ini.
Langkah 5
Buat lagi layer baru. Aktifkan tool gradient. Tambahkan gradasi linear dari putih ke hitam.
Ubah blending mode layer ke Screen dan turunkan opacity ke 60%.
Langkah 6
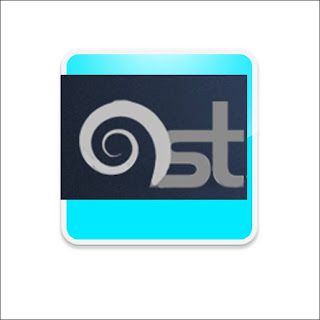
Copy paste logo yang ingin Anda gunakan. Saya menggunakan logo dari salah satu situs favorit saya, 1stwebdesigner.
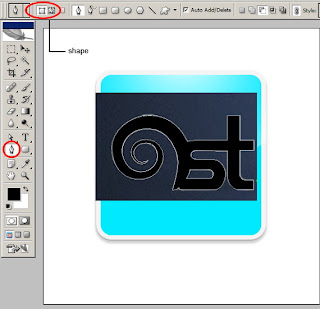
Tekan D untuk mengubah warna depan ke hitam. Menggunakan tool pen, gambar ulang logo secara manual.
Setelah selesai menggambar logo, kita bisa menyembunyikannya dengan cara klik ikon mata di depan layer.
Langkah 7
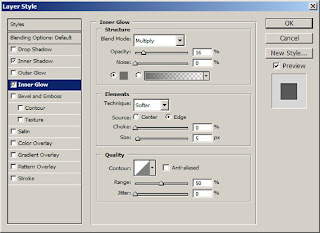
Sekali lagi, kita perlu menambahkan layer styles ke dalam logo. Gunakan setting di bawah.
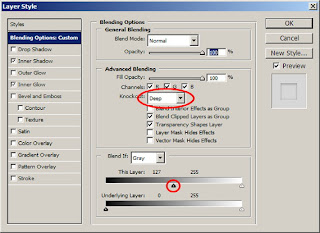
Langkah 8
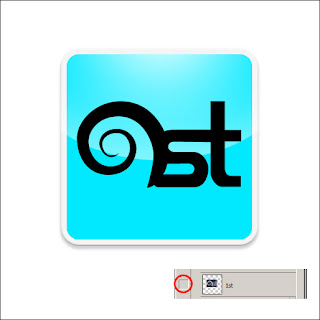
Langkah terakhir ialah mengganti knockout ke Deep dan menggeser slider hitam di bawahnya. Ini akan menambahka lubang pada layer yang memungkinkan kita untuk melihat langsung ke Background.
Di bawah adalah gambar terakhir kita.
Saya harap Anda menyukai tutorial ini. Jika memiliki ide lain tentang pembuatan tutorial, silakan tuliskan di bawah.